|
1、tpl命名空间:tpl命名空间的样式都是从app.css里面来的,app.css用用来移动网站开发的样式
2、表单样式:am-form到am-form-group的形式
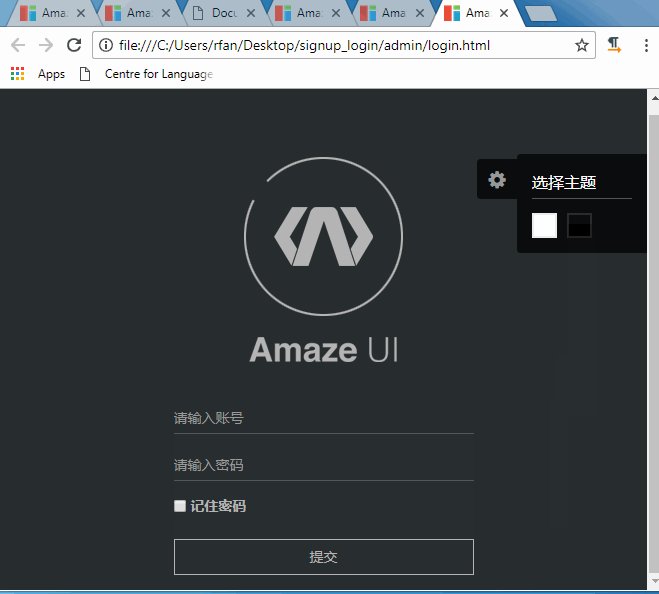
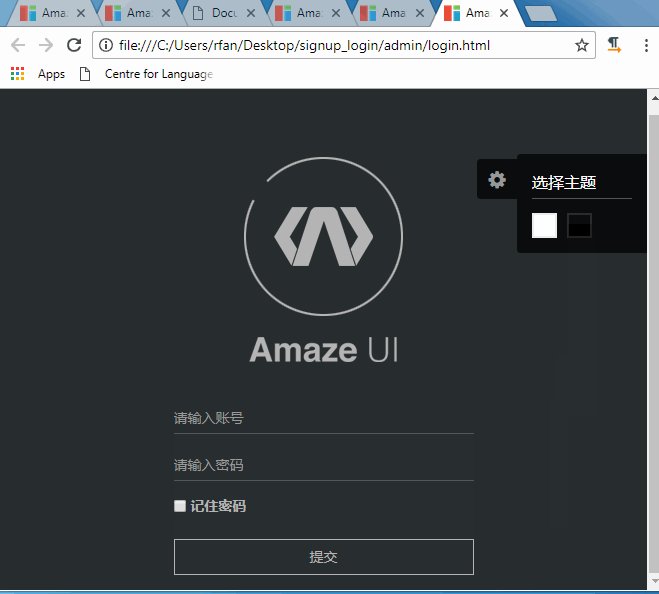
二、登录页面
截图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Amaze UI Admin index Examples</title>
<meta content="这是一个 index 页面">
<meta content="index">
<meta content="width=device-width, initial-scale=1">
<meta content="webkit">
<meta http-equiv="Cache-Control" content="no-siteapp" />
<link type="image/png" href="http://www.admin5.com/article/20201027/assets/i/favicon.png">
<link href="http://www.admin5.com/article/20201027/assets/i/app-icon72x72@2x.png">
<meta content="Amaze UI" />
<link href="http://www.admin5.com/article/20201027/assets/css/amazeui.min.css" />
<link href="http://www.admin5.com/article/20201027/assets/css/amazeui.datatables.min.css" />
<link href="http://www.admin5.com/article/20201027/assets/css/app.css">
<script src="http://www.admin5.com/article/20201027/assets/js/jquery.min.js"></script>
</head>
<body data-type="login">
<script src="http://www.admin5.com/article/20201027/assets/js/theme.js"></script>
<div>
<!-- 风格切换 -->
<div>
<div>
</div>
<div>
<div>
选择主题
</div>
<div>
<span data-color="theme-white"></span>
<span data-color="theme-black"></span>
</div>
</div>
</div>
<div>
<div>
<div>
</div>
<form>
<div>
<input type="text" placeholder="请输入账号">
</div>
<div>
<input type="password" placeholder="请输入密码">
</div>
<div>
<input type="checkbox">
<label for="remember-me">
记住密码
</label>
</div>
<div>
<button type="button">提交</button>
</div>
</form>
</div>
</div>
</div>
<script src="http://www.admin5.com/article/20201027/assets/js/amazeui.min.js"></script>
<script src="http://www.admin5.com/article/20201027/assets/js/app.js"></script>
</body>
</html>
总结
到此这篇关于amazeui页面分析之登录页面的示例代码的文章就介绍到这了,更多相关amazeui登录页面内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家! (编辑:焦作站长网)
【声明】本站内容均来自网络,其相关言论仅代表作者个人观点,不代表本站立场。若无意侵犯到您的权利,请及时与联系站长删除相关内容!
|