|
短视频,自媒体,达人种草一站服务
这篇文章主要介绍了HTML如何对齐多个表单中的文本框的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
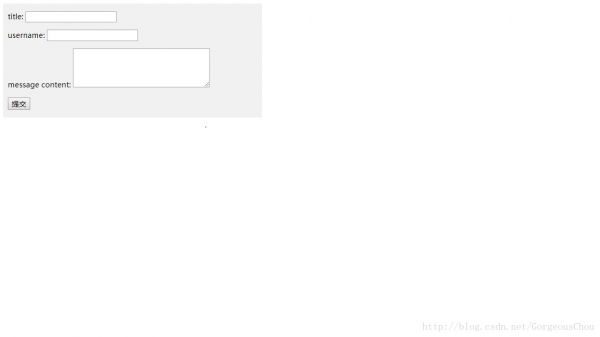
表单代码如图,还没有加入样式表,表单没有对齐,比较难看,但是HTML又没有提供表单对齐的标签或功能。
html源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>massage-board</title>
</head>
<body>
<form action="board.php">
<fieldset>
<p>
<label for="title" >title:</label>
<input type="text">
</p>
<p>
<label for="username">username:</label>
<input type="text">
</p>
<p>
<label for="messageContent">message content:</label>
<textarea cols="40" rows="5"></textarea>
</p>
<p>
<input type="submit">
</p>
</fieldset>
</form>
</body>
</html>
表单显示效果图片:

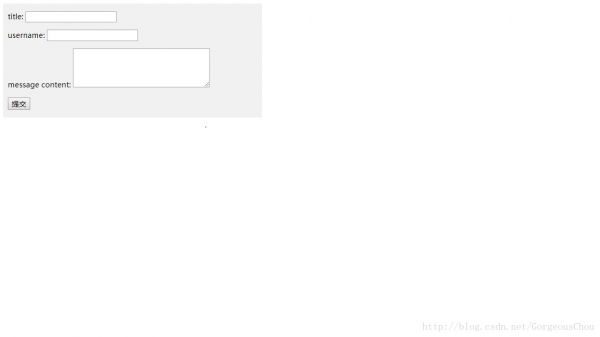
为了使表单对齐,在HTML中添加如下CSS代码,表单即可对齐:
<style>
fieldset{
background-color: #f1f1f1;
border: none;
border-radius: 2px;
margin-bottom: 12px;
overflow: hidden;
padding: 0 .625em;
}
label{
cursor: pointer;
display: inline-block;
padding: 3px 6px;
text-align: right;
width: 150px;
vertical-align: top;
}
input{
font-size: inherit;
}
</style>
添加样式表之后的表单显示效果

实现表单对齐的CSS代码段如下:
label{
cursor: pointer;
display: inline-block;
padding: 3px 6px;
text-align: right;
width: 150px;
vertical-align: top;
}
假设每个表单的父元素为<p>标签,<code><label></code>标签为表单的描述,也就是文本框左边的文字,<code><label></code>标签为文本框。为了使标签对齐,只需要设置label标签中的width宽度为一定值即可,比如本例中为150px,因为label标签和input标签同属于p标签,他们是从左到右显示的,指定了label标签的长度,即可使表单的文本框对齐。
到此这篇关于HTML如何对齐多个表单中的文本框的实现的文章就介绍到这了,更多相关HTML对齐多表单中的文本框内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家! (编辑:焦作站长网)
【声明】本站内容均来自网络,其相关言论仅代表作者个人观点,不代表本站立场。若无意侵犯到您的权利,请及时与联系站长删除相关内容!
|