应用WEB标准实例:列表页面的制作
|
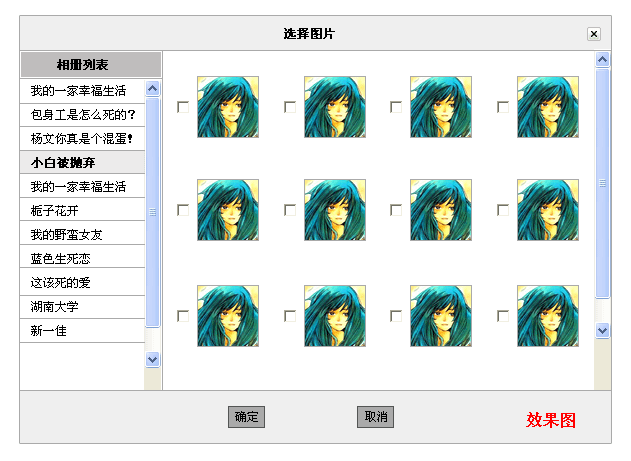
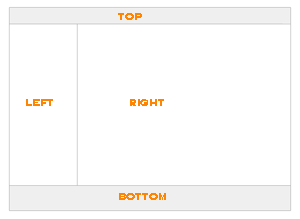
在开始制作页面前,我们首先要观察图的结构,考虑怎样布局,布局对一个网站来说非常重要,他是整个体系的骨骼。 再看此图 很经典的三行两列结构,分为四块,TOP、RIGHT、LEFT、BOTTOM。如下图
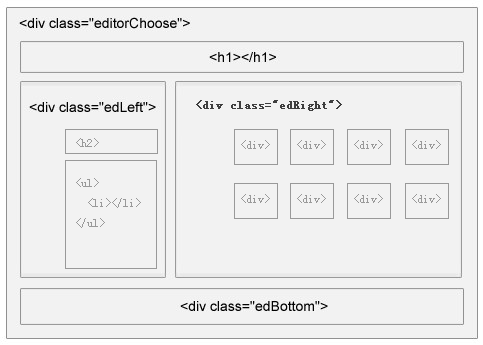
以上我们思考过整体的结构,接下来我们要考虑如何把思考出来的结构变化成"骨骼" 如下图(盒模型来分析)
主体制作 --> 细节制作 一、制作主体:
xhtml: <div> <div> </div>
css: @import url("http://www.07art.com/public/public.css"); 骨骼出来了,接下来我们该在骨骼上添加"血"遇"肉",这样才算完整的. 二、细节制作: (1) TOP制作先来看一下TOP容器中的细节部分。
看上去这里很简洁,文字居中,关闭按钮居右并且距上8px、距右10px的距离。 考虑TOP的结构,关闭按钮在右边,那么我们就要给关闭按钮一个右浮动(float:right;)。 注意:当关闭按钮要右浮动的时候,关闭按钮放在文字前面。<h1><a href="#"><img src="http://www.jb51.net/article/images/dot30.gif" alt=""/></a>选择图片</h1>
相对应的css .editorChoose h1{height:30px;line-height:30px;border-bottom:1px solid #aaa;text-align:center;font-weight:bold;color:#000;background:#efefef;}/*文字居中*/ 看一下RIGHT容器中的细节部分。
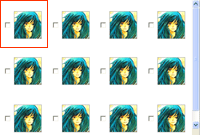
红块区域为重复区域,所以只做一块,然后copy就可以.
<div>
相对应的css .edRight div{width:95px;padding:18px 0px 12px 10px;float:left;} 看一下RIGHT容器中的细节部分。
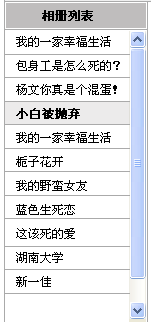
这是一个列表性质的图,首先就要考虑ul li。 h2 标签写相册“相册列表”位置 ul 写下面的列表,并用overflow:auto;来控制滚动条,
xhtml: <h2><span>相册列表</span></h2><ul> <li><a href="#">我的一家幸福生活</a></li> <li><a href="#">包身工是怎么死的?</a></li> <li><a href="#">杨文你真是个混蛋!</a></li> <li><a href="#">小白被抛弃</a></li> <li><a href="#">我的一家幸福生活</a></li> <li><a href="#">栀子花开</a></li> <li><a href="#">我的野蛮女友</a></li> <li><a href="#">蓝色生死恋</a></li> <li><a href="#">这该死的爱</a></li> <li><a href="#">湖南大学</a></li> <li><a href="#">新一佳</a></li> <li><a href="#">新一佳</a></li> <li><a href="#">新一佳</a></li> <li><a href="#">新一佳</a></li> <li><a href="#">新一佳</a></li> </ul>
css: .edLeft h2{padding:1px 1px 0px 1px;height:26px;border-bottom:1px solid #aaa;}
这里我把按钮写成input的形式
<input type="button" value="确 定"/> <input type="button" value="取 消"/>
相对应的css .edBottom input{width:37px;height:22px;color:#000;border:1px solid #555;background:#aaa;}
(编辑:焦作站长网) 【声明】本站内容均来自网络,其相关言论仅代表作者个人观点,不代表本站立场。若无意侵犯到您的权利,请及时与联系站长删除相关内容! |